
インターネット上の情報において、視力の衰えた高齢者の方や視覚障碍者の方も含めて、誰もが同じ情報にアクセスできて情報を共有できることが求められています。官公庁や自治体、学校、病院、公共交通機関など公共性の高いホームページであればなおさらです。より多くの人々に情報が行き届くことは、結果的にホームページ運営者にとってもメリットにつながります。
こうした、誰もが同じ情報にアクセスできるかどうかの指針をウェブアクセシビリティといいます。
ウェブアクセシビリティの規格としては、WWW(World Wide Web)で利用される技術の標準化をすすめる団体であるW3Cが定めた「ウェブコンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0」があります。日本国内では、WCAG 2.0を基準にして財団法人日本規格協会が定めた、JIS X 8341-3(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)があります。
ホームページ制作の際に、ウェブアクセシビリティに配慮すべき主なポイントとしては以下の項目が挙げられます。
1. 文字サイズ
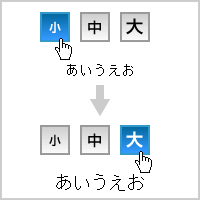
通常、ホームページの文字サイズが小さく読みづらい場合は、ブラウザの設定で文字サイズを変更することができますが、デザインやレイアウトの都合から文字サイズを固定しているホームページがあります。ユーザー側で自由に文字サイズを変更することができるように配慮することが必要です。
また、ヘッダー部などホームページの分かりやすい位置に、図のような文字サイズを変更できるボタンを配置するケースもありますが、その場合でもブラウザの設定でも文字サイズが変更できるように配慮することが必要です。

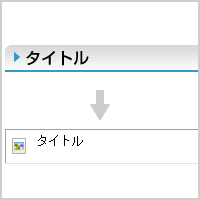
2. 文章の画像化
デザイン面から文章を画像として使用するケースがあります。文章を画像化することは、音声読み上げブラウザへの対応などアクセシビリティの面からもなるべく行わないことが望まれます。画像化する場合には、意味が正確に伝わるように代替テキスト(alt属性)を付加します。

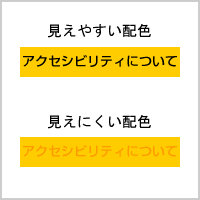
3. 配色
文字色と背景色のコントラストが低い場合など、配色によっては老眼や色覚障碍者の方に文字が読みにくい場合があります。JIS X 8341-3:2010には配色について数値化された規格があり、また配色に問題がないかチェックするツールもありますので、そうしたツールを使用して適切な配色になるように配慮します。

4. 音声読み上げブラウザへの対応
視覚障碍者向けにホームページを音声で読み上げる音声読み上げブラウザがあります。複雑なレイアウトや画像を多用すると、きちんと内容が伝わりませんので、意味が伝わるように配慮する必要があります。
5. キーボード操作への対応
視覚障碍のある方も含めて、マウスではなくキーボードでブラウザを操作する場合があります。マウスを使わなくてもキーボードだけで問題なく操作できるように配慮して制作します。

6. テーブル(表組み)
テーブルをレイアウトに使用するような場合は、文章の読み上げ順序に気を付け、意味が伝わるように配慮します。また、セルの結合は極力行わないようにします。
7. フレーム
フレームは基本的に使用しません。使用する場合は、フレームが特定できるようにタイトルを付け、操作が容易にできるように配慮します。
8. スクリプト
スクリプトやアプレット、その他プログラムなどはそれが動作しない場合でも情報の閲覧ができるように配慮します。
9. HTMLマークアップ
正しい文法できちんと構造化されたHTMLファイルは人にも機械にも分かりやすくなります。正しいHTMLマークアップ(記述)を行うことで、障碍のある方だけでなく検索エンジンに対しても分かりやすくなり、SEO対策としても効果的です。
- ウェブコンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0(日本語訳)
- JIS X 8341-3(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)
- ウェブアクセシビリティ基盤委員会
- ウェブアクセシビリティチェックサイトHAREL